 プチコン講座
プチコン講座 プチコン3号 32日目 球を描く(2)
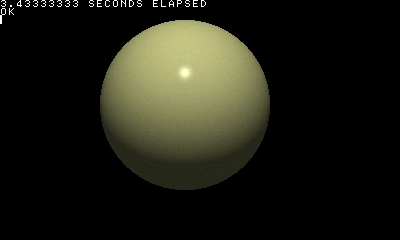
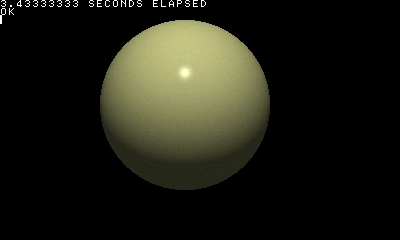
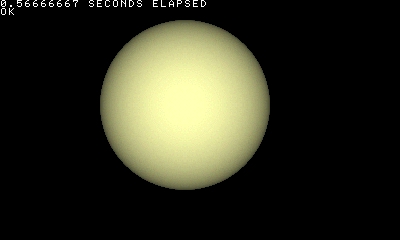
今回は、前回の続きで、上の画面のような前回よりもリアルな球を描いてみます。 前回は球を正面から光で照らした場合の陰影を描画しました。 しかし、球を正面から光で照らすシーンは、日常ではあまり出会いません。 もっとも一般的なのは、満月でしょうか...
 プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座  プチコン講座
プチコン講座