Arduboy用の画像変換ツールについては以前もちらっと書きましたが、一応動作するようになりました。
いつものことながら、コードはGitHubに上げてあります。
コンパイル済みのバイナリも一応こちらに置いておきます。
[2016/11/12追記]Mac版はこちらです。
説明ビデオも作りました。
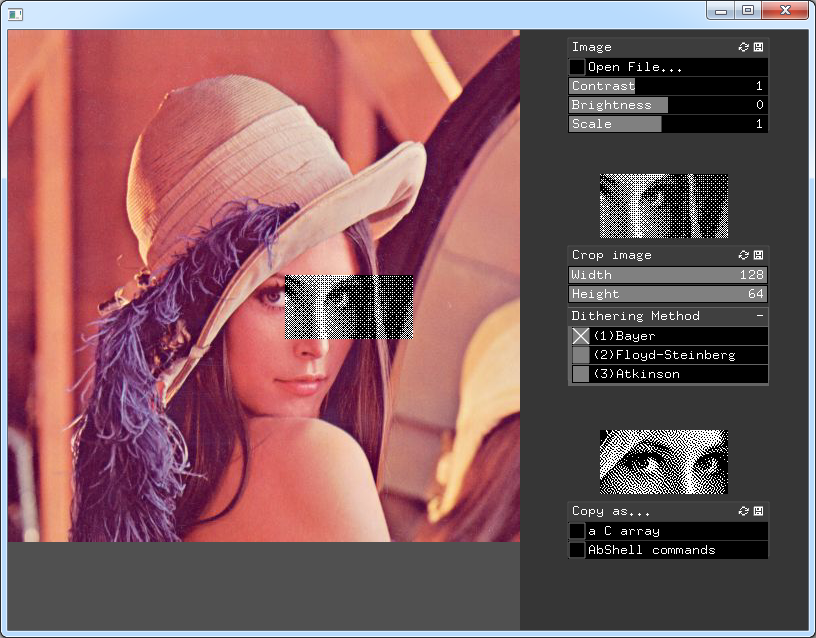
ファイルを開いて、マウスの左クリックで切り取り、右下の「a C array」をクリックすればC言語用の配列定数が、「AbShell commands」をクリックすればabshell用のコマンド列が、クリップボードにコピーされます。
C arrayの例:
{ //width = 16, height = 16 0x09, 0xb0, 0x06, 0x49, 0x09, 0x36, 0x46, 0x48, 0x19, 0x07, 0x32, 0x08, 0x05, 0x13, 0x4e, 0x2d, 0x00, 0x00, 0x40, 0x00, 0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x00, 0x00, 0x60, 0xc8, 0x90, };
AbShell commandsの例:
clear bitmap 0 0 16 16 .x 09b00649093646481907320805134e2d0000400008000000000040000060c890
カラー画像を白黒へ変換するディザリングの処理は、下記で公開されていたライブラリを使わせていただきました。(古いためか、そのままだと動作しなかったので、若干修正しています。)
今回使ったのはopenFrameworksという以前も紹介したツールキットです。
画像処理に関しては、かなり機能が充実していますし、Javaではなくネイティブで動作するので高速です。
今回作ったアプリケーションは、画像処理はopenFrameworksとofxDitherですべて行っていますので、実質的には200行程度のものです。
その内、かなりの部分をGUIのハンドリングが占めており、開発の所要時間も、GUIライブラリの学習とユーザーインタフェースのデザインが半分以上だと思います。
使用したGUIライブラリは、標準的に用意されているofxGuiです。
ドキュメントはあまり整備されていないのですが、openFrameworksの付属のサンプルを見れば何とかなります。
提供されるGUI部品は、CGを生成するアプリを作るために必要な本当の最低限という感じで、ボタンもチェックボックスも見かけは同じですし、扱えるのは数値と論理値だけで、テキストを入出力する部品もありません。
典型的な、数値をスライダーで設定する場合、画像のスケーリングを例にとると、GUIに関するコードは以下のようになります。(抜粋です。)
ofApp.h :
ofxPanel imageGui; ofParameter<float> scale; void scaleChanged(float & v);
ofApp.c :
void ofApp::setup() {
imageGui.setup("Image","settings-image.xml");
scale.addListener(this, &ofApp::scaleChanged);
imageGui.add(scale.set("Scale", 1.0, 0.125, 2));
}
void ofApp::scaleChanged(float &v) {
updateImages();
}
void ofApp::draw(){
imageGui.draw();
}
上記のコードでは、変数scaleはそれ単体でfloat型の変数として動作しますが、Listenerが設定されていて、値が変化するとofApp::scaleChangedが自動で呼ばれます。
(自動で呼びたくない場合は、値の変更にsetWithoutEventNotificationsを用います。)
ofxPanelは複数のGUIコンポーネントをまとめるオブジェクトで、scaleの値を変更するスライダーがofxPanelのインスタンスであるimageGuiへaddによって追加されています。
マウス操作のユーザーインタフェースデザインをどうするかは、一週間ばかり悩みました。
・マウスポインタの直下のエリアが自動で白黒化されるインタフェースが気に入ったので、これを活かしたい
・クリックすると、そのとき白黒になっている部分が取り込まれてデータを出力するのも自然で良い
・白黒化された状態の画像をウインドウ右側で常に確認できる機能も捨てがたい
・クリック&ドラッグで画像をスクロールさせたい
を全部実現するにはどうするか。
最終版では、白黒化された画像の領域を3つ(マウスポインタ直下、その画像を定位置で表示して確認、クリックして取り込んだ画像の確認)用意することで落ち着きました。
これによって、取り込んだ画像と現在の画像の比較をすることもできるようになりました。


コメント