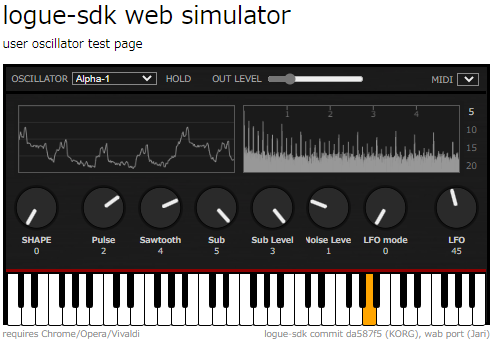
 logue SDKで作成したオシレータ等を試しに使ってもらうための方法として、ブラウザ上で動作する、シンセサイザのエミュレータ「logue SDK web simulator」を使う方法があります。これはKORGで開発されたもので、以前dtmstationで紹介されていました。当時はα版ということでしたが、その後正式なリリースされていないようです。
logue SDKで作成したオシレータ等を試しに使ってもらうための方法として、ブラウザ上で動作する、シンセサイザのエミュレータ「logue SDK web simulator」を使う方法があります。これはKORGで開発されたもので、以前dtmstationで紹介されていました。当時はα版ということでしたが、その後正式なリリースされていないようです。

このシミュレータはユーザオシレータの6つのパラメータ、Shape、LFOが制御できます。シフトキー+ShapeでShift-Shapeパラメータの設定、シフトキー+LFOでLFO Rateの設定ができます。
このシミュレータのソースコードがlogue SDKのalpha/wasm-buildsブランチに入っていることは、以前気がついていたのですが、中身までは調べていませんでした。
今回は、最近作成した自作のオシレーターをこのシミュレータ上で動かしてみてみましたので方法をメモしておきます。
このシミュレータはCのコードをemscriptenでWASMのコードにコンパイルし、ブラウザ上で動作させるものです。ArduBoyエミュレータや、MicroPythonのUnicorn版などと原理的には同じです。
まずは、logue-sdkのalpha/wasm-buildsブランチをcheckoutします。
Webサーバ上に配置すべきファイル類は、すべて
logue-sdk/platform/ext/WAB/web
の中に入っています。このディレクトリの中身をWebサーバに置けば動作します。
ファイルを置くサーバは、HTTPSでアクセスできる必要があります。このシミュレータはブラウザからAudioWorkletにアクセスしますが、ブラウザのセキュリティ制約上、AudioWorkletを使用するにはコンテンツがHTTPSで配信されている(Secure Contextsでの利用である)ことが必要であるためです。
初期状態では、オシレータはlogue SDKのデモ用オシレータであるwavesが入っています。新しいオシレータを追加するには、そのオシレータをemscriptenでコンパイルし、生成されたjsファイルをサーバ上に置いて、logue-synth.jsのオシレータのリストに当該jsファイルのファイル名を追加します。
まず、ビルドツールとしてemscriptenをダウンロードします。ダウンロードするためのシェルスクリプトが
logue-sdk/tools/emscripten/
にありますので、これを実行します。(LinuxとOS Xのみサポートされています。)
logue SDKのalpha/wasm-buildsブランチでは、サンプルのオシレータのビルドに必要なMakefile(MakefileとWASM.mk)やリンクに必要なファイル群(ld/*およびtpl/*)は用意されています。ビルドする手順は以下のようになります。
cd logue-sdk/platform/nutekt-digital/osc/tests/square
make wasm
これで、build/の下にsquare_test.jsが生成されますので、これをWebサーバの
/WAB/oscs/KORG/
にアップロードします。
追加したオシレータを使えるようにするためには、logue-synth.jsの編集が必要です。
oscDefsの値を以下のように変更します。
labelは画面上での表示名、manはjsファイルの置かれるディレクトリ、typeはdefaultTypeで使用する名称、codeはjsファイルのファイル名です。
編集したら、このファイルもWebサーバにアップロードします。
これで一応動作するのですが、メニューからデフォルト以外のオシレータを選択すると、音が出なくなってしまいます。(少なくとも私が試した限りでは・・・)ですので現状、初期設定の(上記でdefaultTypeに指定した)オシレータだけしか試せません。
自分で作成したオシレータをビルドする場合は、manifest.jsonやCのソースコードなど、プラットフォーム非依存のファイルを上記のサンプルオシレータのファイルと差し替えればビルドできます。(Makeファイルやld/、tpl/配下のファイルは変更されていますので、これらは差し替えてはいけません。)
あるいは、自分のオシレータに新しいブランチを用意して、そこにサンプルオシレータから以下のファイルをコピーしてきます。
Makefile
WASM.mak
ld/wasm_osc_api.a
ld/wasm_osc_api.cpp
tpl/_wasm_unit.cpp
これを使って、先日作成したαJunoのDCOを模擬するオシレータを下記に置いてみました。フィルタもエンベロープもコーラスも無い、素のオシレータの音しか使えませんが、お試しください。


コメント