
先日ビデオを作っていて、シンセサイザの波形のアニメーションが欲しくなり、いろいろとツールを探した結果見つけたのが、この「circuit.js」です。
これは電子回路のシュミレータで、元はJavaで書かれていたものをJavaScriptに変換したらしいです。
知りませんでしたが、2015年ぐらいからあるようです。
今回は備忘も兼ねて、この「circuit.js」を紹介したいと思います。
「circuit.js」はJavascriptで書かれているので、編集も動作もブラウザだけでできます。
また作成した回路はテキストファイルで保存できます。
回路の任意のポイントの電圧・電流・周波数分布などを、オシロスコープ風のビューでアニメーションで確認することができます。
アナログシンセサイザーの回路の解説にはぴったりですね。
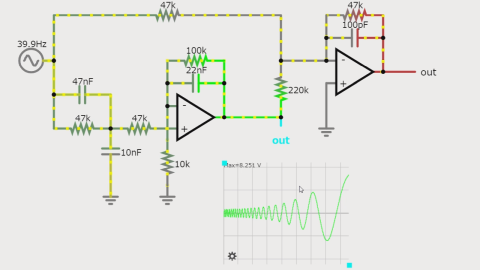
下のビデオはJuno-106のHPF(実際にはローブースト)の回路を動かしてみたものです。
周波数が変化する正弦波を入力し、出力の様子を観察しています。また、この回路は通常の信号にローブーストの信号を加算しているので、後者の信号(画面中央下、220KΩの下の「Out」のところ)を小さなオシロスコープに表示させています。
CircuitJS1は以下のURLにアクセスすると利用できます。JavaScriptの完結したアプリケーションなので、実際にはすべてブラウザ内部で動作しています。
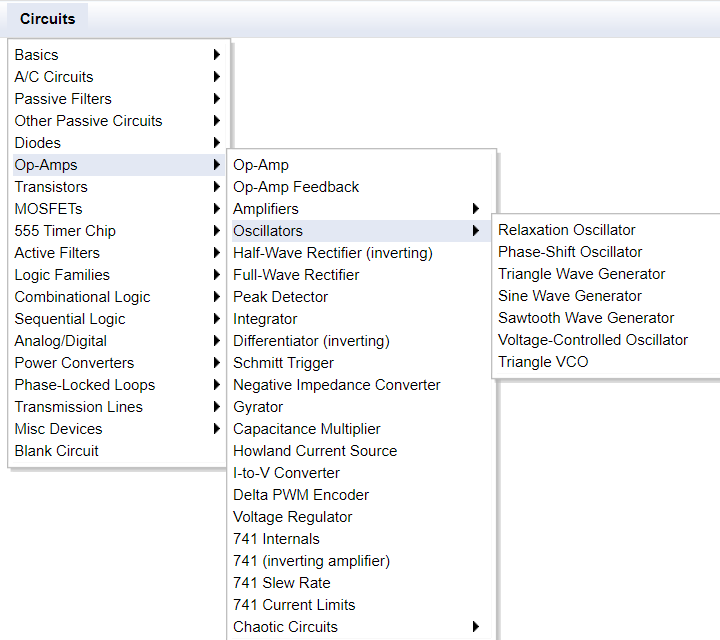
Circuitsメニューの下に、サンプルとしていろいろな回路が入っています。
これを見ているだけでも、なかなか楽しいです。

左上のFileから「New Blank Circuit」を選ぶと、新規の回路を作成できます。
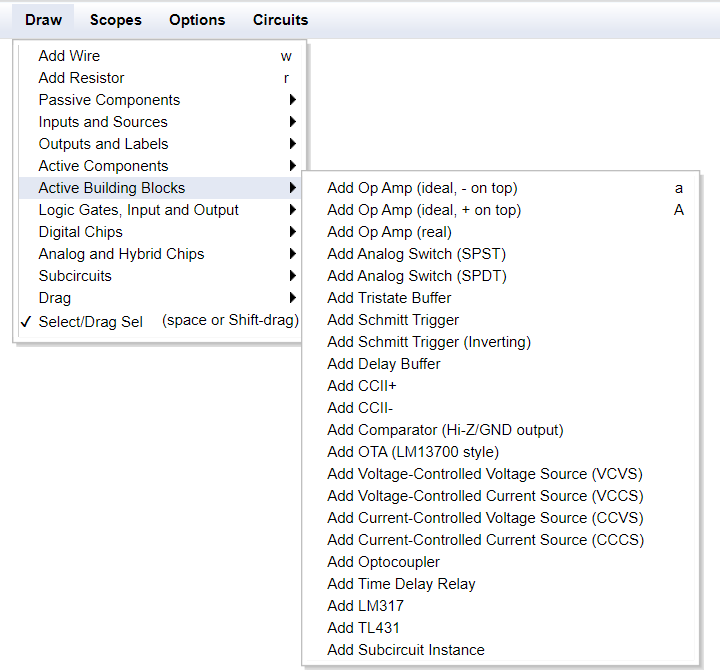
Drawメニューで追加したいパーツを選択し、画面上に配置していきます。

配線と抵抗はメニュー最上位にあります。コンデンサ等はPassive Components、半導体はActive ComponentsやActive Building Blocksにあります。
そのほかに重要なパーツとしては
・GND(Inputs and Sourcesの中)
・+電源(Voltage source, Inputs and Sourcesの中)
・Analog Output(信号を観測できる。Outputs and Labelsの中)
・信号源(Square Wave Source、Inputs and Sourcesの中)
などがあります。
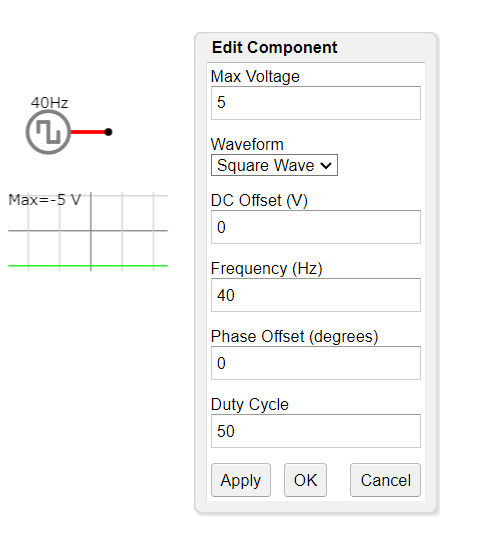
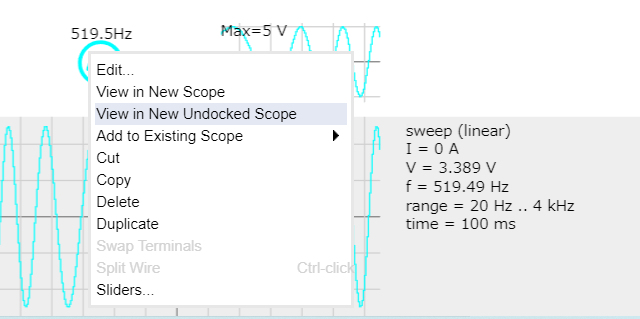
信号源は、Square Waveとありますが実際には、右クリックでEditメニューを呼び出すと他の波形も選択できます。
周波数や振幅の幅も設定可能です。

これと類似のパーツでA/C Sweepというコンポーネントもあり、こちらは周波数が自動的に時間変化します。
信号源やAnalog Outputなど一部のコンポーネントでは、波形を観測できます。
右クリックで出てくるメニューから、View in New Scopeを選択するとウインドウ下部の表示領域に波形が表示されます。View in New Undocked Scopeを選択すると、任意の位置に置くことができる波形表示領域が作成されます。

他にも、回路をコンポーネント化するsubcircuit機能など、いろいろな機能がありますが、何より手軽に使えるのが素晴らしいところです。
以下のページが正式なホームページのようです。
また、JavaScript版についての解説がこちらにあります。
GitHubのリポジトリはこちらです。こちらにも解説があります。


コメント