
PicoのSDKのインストールが完了しましたので、まずはSDKを使ったLチカの新規作成~ビルドまでの手順を試してみました。と言っても、こちらの記事の通りにやってみただけです。
この記事の真ん中辺りにある、「Writing code for your Pico」以降の手順をトレースすれば、新しいディレクトリを作ってソースコードやCMakefiles.txtを置き、ビルドするまでの手順が一通り体験できます。
次に、以前紹介したPimoroni Pico Display Packのサンプルプログラムをビルドしてみました。ソフトウェア一式はこちらからダウンロードできます。
cmakeは使ったことがなかったのですが、buildというディレクトリを作ってその中でcmakeを起動するのが、ソースコードのあるディレクトリを汚さないので良いみたいですね。
こんな感じです。
$ cd pico $ git clone https://github.com/pimoroni/pimoroni-pico $ cd pimoroni-pico $ mkdir build $ cd build $ cmake .. $ make
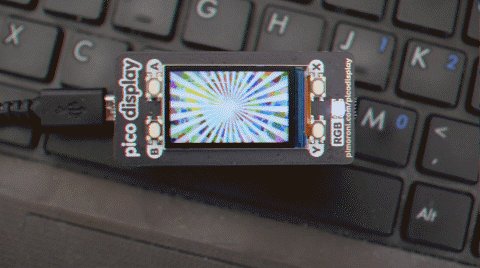
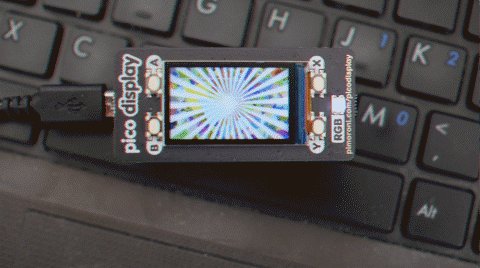
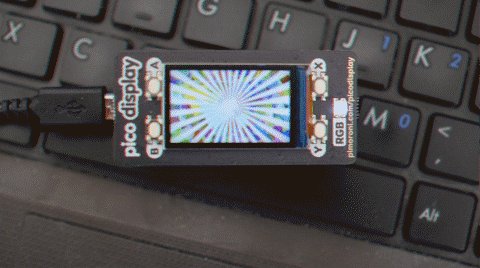
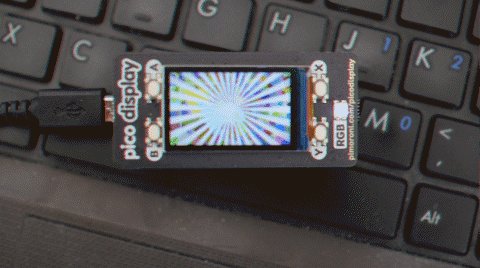
C++で書かれた Display Pack用のサンプルはひとつだけ入っています。動かすとこんな感じです。MicroPythonのサンプルとあまり変わらないですね。

自分でも何か作ってみよう・・・というわけで、以前にもM5StackやArduboyなどで動かしているブロック崩しを、Pico+Display Packに移植してみました。
pimoroniのライブラリのAPIは整備されており、移植に特に苦労する点はありませんでした。 ディスプレイのアスペクト比が横長なので、縦横を入れ替えて使っています。
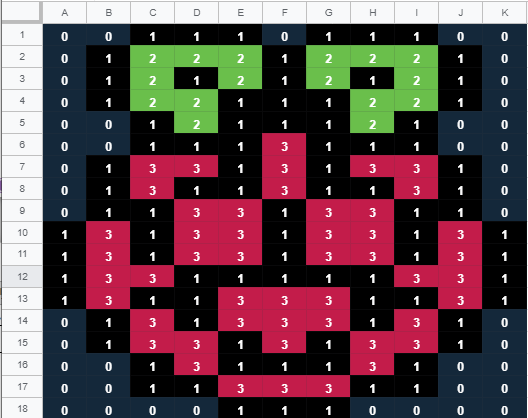
ディスプレイが細長いため、普通のブロック崩しだとちょっと画面が寂しかったので、ブロックをRaspberry Piのロゴにしてみました。ブロック崩しのブロックは縦横比が2対3の横長で、一個が12ピクセル×8ピクセルです。 液晶の横幅が135ピクセルなので、ブロックが11個分になります。 縦方向はブロック18個分として、Raspberry Piのロゴを下図のようなブロックの配列にしてみました。

コードは以下のGithubリポジトリにアップロードしてあります。
バイナリもreleaseページにアップロードしてありますが、自分でビルドする場合は、pico-sdkやpimoroni-picoのディレクトリとの位置関係は以下のようにしてください。
.
├── breakout_rpi_pico
├── pico-sdk
└── pimoroni-pico
└── build
動画をツイッターで公開したら、結構好評でした。デザインの勝利ですね。
My first project for @Raspberry_Pi #Pico with @pimoroni Pico Display pack pic.twitter.com/aJnJmz0bTg
— boochowp (@boochowp) February 5, 2021
【2021/2/8追記】
「Getting Started with Raspberry Pi Pico – Raspberry Pi」のページに掲載されました!
【2021/3/12追記】
残念ながらページが更新されて消えてしまったので、代わりに記念のスクリーンショットを載せておきます。




コメント