
Arduboyのプログラムは基本的にはArduinoと同じです。
Arduboyのハードウェアにあわせたライブラリが提供されていますので、それを使います。
Arduboyに依存した処理はArduboyクラスで定義されています。
ライブラリの解説は正式なものはまだ内容ですが、Arduino用TFTライブラリなどを使ったことがあれば、それほど難しくはありません。
ヘッダファイルを見ればなんとなく使い方は分かります。
グラフィックス関連のヘッダファイルはこちら。
Arduboy/Arduboy.h at master · Arduboy/Arduboy
サウンド関連のヘッダファイルはこちらです。
Arduboy/audio.h at master · Arduboy/Arduboy
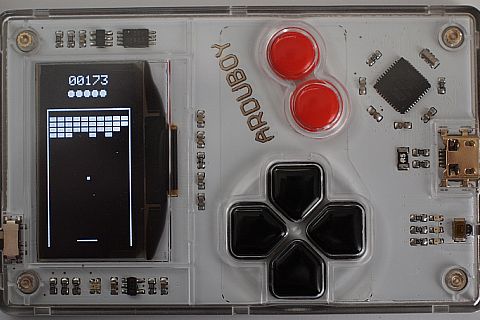
とりあえず何か作ってみようということで、まずは以前作ったブロック崩しを移植してみました。
ゲームの基本的な処理は変わっていませんが、ゲームとして完結するよう、ミス5回でゲームオーバーとし、スコア表示も追加しています。
また、隠しコマンドとしてゲーム開始時(AまたはBボタン)に左ボタンを押しているとデモモード、右ボタンを押していると高速モードになるようにしています。
Arduboyでの基本的なプログラムは以下のようになります。
#include "Arduboy.h"
Arduboy arduboy;
void setup() {
arduboy.begin();
arduboy.setFrameRate(30);
}
void loop() {
if (!(arduboy.nextFrame()))
return;
// いろいろな処理や描画命令など
arduboy.display();
}
Arduboyでは、描画命令は画面に対してではなく仮想スクリーンに対して行い、仮想スクリーンの内容を
arduboy.display();
で一気にOLEDに転送しているようです。
それは結構重い処理なのではないかと思ったのですが、考えてみると白黒で128×64ピクセルしかないので、1024バイトの転送で済みます。毎秒60回処理しても60KBの転送量ですから、まあなんとかなりそうです。
カラーLCDだと1ピクセルで2バイトのデータですので、ピクセルあたり1/16のデータ量しかありません。
ただ、少ないArduinoのRAMの半分を仮想スクリーンに使ってしまいますので、メモリの使い方には注意が必要かもしれません。
移植するブロック崩しは、内部的には30×40ピクセルのマップ内で処理を行っており、使用するLCDの解像度に合わせて描画時に拡大することを想定しています。
今回は、Arduboyのスクリーンを90度回転し、マップを縦横2倍に拡大することにしました。
また、スクリーンの縦横比が1:2と大きいので、内部のマップを30×50ピクセルに引き伸ばしました。
128×64ドットのスクリーンの内側の100×60ドットをゲーム画面に使い、残りを枠やスコアなどの表示に使います。
Arduboy特有の命令で今回使ったのは、以下のものです。
・入力関係
arduboy.pressed(A_BUTTON) // ボタンが押されていればtrue arduboy.notPressed(A_BUTTON) // ボタンが押されていなければtrue // 他のボタンは、B_BUTTON、UP_BUTTON、DOWN_BUTTON、LEFT_BUTTON、RIGHT_BUTTON
・描画関係
arduboy.clear() // 全消去 arduboy.drawRect(x, y, w, h, color) // 矩形を描画 arduboy.fillRect(x, y, w, h, color) // 塗りつぶした矩形を描画 arduboy.fillCircle(x, y, r, color) // 塗りつぶした円を描画
・音関係
arduboy.tunes.tone(frequency, duration) // frequencyはHz、durationはmsec
このほか、テキスト表示を90度回転させるために、Arduboy.cppの中で定義されているdrawChar()を改変して使っています。
最後に、今回作ったスケッチと動作の様子のビデオを載せておきます。

コメント